※
読んでもあんまり勉強にはならないです。
Tutorial のはじめの文
その前に、間に腹の調子が悪くなってきた
閑話休題
アイスを2こ食べたせいである。
まだ夏だから、アイスがおいしい時期なので仕方ない。
ぎっしりミントクッキーの包装の裏に説明があった。
ぎっしり満足!チョコミント クッキーサンド チョコクッキー | | ___V_________ ( ) 〜〜||〜〜||〜〜||〜〜||〜〜 ( ∪ ∪ ∪ ∪ )<|=== ミントアイス 〜〜∧〜〜〜〜〜〜〜〜〜〜 ( || )  ̄ || ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ チョコレート  ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄| ●チョコレートの 入り方 ○○○○○ ○○○●○○○ ○○●○●○●○○ ○●○●○●○●○ ○○●○●○●○○ ○○○●○○○ ○○○○○ 図のように チョコレートが 入っています。  ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
「図のようにチョコレートが入っています。」
チョコがはいってない!というクレーム対策なのかなと思った。
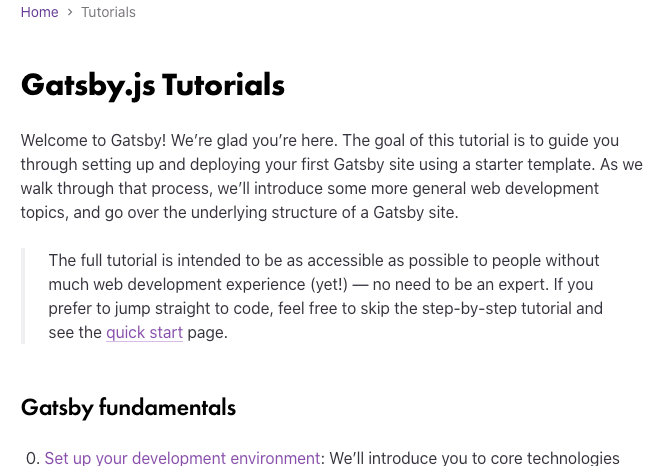
ウェルカムメッセージを読む
Gatsby.js Tutorials | Gatsbyにアクセスすると↓が出てくる。

Welcome to Gatsby! We’re glad you’re here
まずは歓迎のご挨拶である。私も間近でお目にかかれて非常に嬉しい。
setting up and deploying
設定面とデプロイ面で助けてくれる。
we’ll introduce some more general web development topics
そして、その後に基本を教えてくれる感じですね。ありがとう。
, and go over the underlying structure of a Gatsby site.
Gatsbyサイトの構造もわかる。素敵。
まとめ
ガチ初心者じゃなきゃ、quick startみときんしゃい。とのことでした。
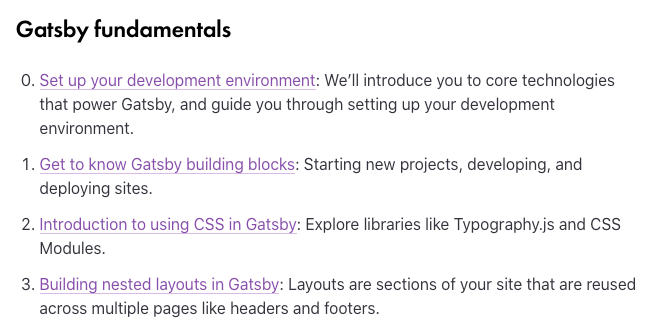
Tutorialの大きな目次
- Gatsby fundamentals: 初級編(基本編のほうがしっくりくるか)
- Intermediate tutorials: 中級編
- Plugin & Theme tutorials: 拡張機能とテーマ
- Additional tutorials: 上級編
の4つに分かれている。ここでは基本編について書く。
基本編 -Gatsby fundamentals-
 基本編は全部で4つある。意外とボリューミーです。
基本編は全部で4つある。意外とボリューミーです。
かかった時間
自分の速度では、まとめながら+人と話しながら全部で4時間くらいかかった。 夜8時~12時+翌日に3章目+ 気になるドキュメント読みで1~2時間
多少マシな集中力があれば、4時間前後に収まりそう。
分量が多いので次に分けます。